1. 浏览器是如何工作的
《》言简意赅的介绍了浏览器的工作过程,web前端程序猿最好了解一下。在此另外推荐一本书《WebKit技术内幕》。
现在只说CSS相关的部分。

上图是webkit内核渲染html和css的流程图。大家可以从图中看到,html的解析是一条线,css的解析是一条线,两者会在某一点结合,形成最终的视图。
如果我们以CSS为重点看,从上图中我们可以总结出学习CSS的三个突破点。
- 浏览器如何加载和解析CSS——CSS的5个来源;
- CSS和html如何结合起来——选择器;
- CSS能控制那些显示方式——盒子模式、浮动、定位、背景、字体等;
浏览器对待html只是把它当作一个dom树,至于显示成什么效果,是通过浏览器默认的css实现的,即样式全部通过css设计,和html无关
看到这里,不知道有没有朋友觉得很兴奋?因为我们在学习CSS之前,首先是分析浏览器如何加载、处理、使用CSS的,我们按照这个思路去写CSS的教程。而不是一上来就照本宣科的从id选择器开始。
2. “层叠”的概念
CSS——层叠样式表,其中的“层叠”是什么意思呢?层叠就是浏览器对多个样式来源进行叠加,最终确定结果的过程。举一个简单的例子:

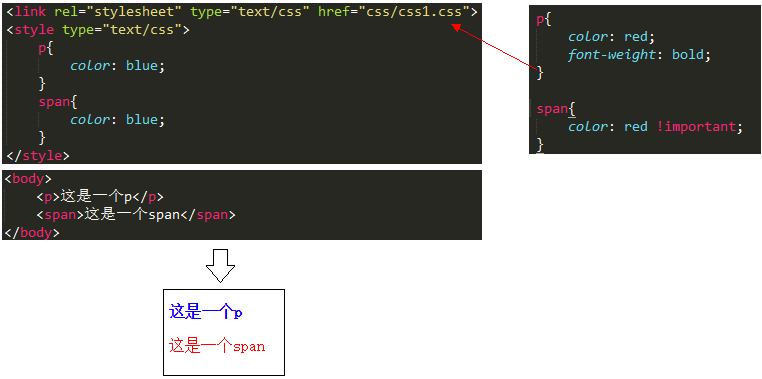
上图中有两个样式来源,第一个是引用的css1.css,第二个是自己在style中编写的样式。“层叠”是个叠加的过程,可通过下图表示:

上面用一个简单的例子来说明了层叠的过程,形象的体验一下。
层叠是CSS的核心机制,理解了它才能以最经济的方式写出最容易改动的CSS,让文档外观在达到设计要求的同时,也给用户留下一些空间,让他们根据需要更改文档的显示效果,例如调整字号。——摘自《CSS设计指南》
3.样式来源
上文中提到,css之所以有“层叠”的概念,是因为有多个样式来源。其实css的样式来源有5个,开发人员只能接触到后面3个。

第一,浏览器默认样式表
当你不为html设置任何样式时,显示在浏览器上,b标签会显示粗体、p有纵向margin、h1字号比p大一倍……这是为什么呢?
因为浏览器自带一个默认的样式,如果html中没有为标签设置样式,则浏览器会按照自己的样式来显示。但是浏览器默认样式的级别是最低的,一旦有其他地方设置了标签样式,浏览器默认样式就会被冲掉。
注意,不同浏览器的默认样式有些地方是不一样的。例如,我们在写css时,都会首先设置 * {margin:0; padding:0;},这是为何?就是因为有浏览器兼容性问题。干脆,全部弄成0,这样各个浏览器就都统一了。
此处先把默认样式的代码贴出来 ,我们下一节专门解说默认样式,有很多值得玩味的地方。


1 html, address, 2 blockquote, 3 body, dd, div, 4 dl, dt, fieldset, form, 5 frame, frameset, 6 h1, h2, h3, h4, 7 h5, h6, noframes, 8 ol, p, ul,center, 9 dir, hr, menu, pre{ display: block} 10 /* 以上按照block显示,没有规定的则按照默认的inline显示 */ 11 12 li { display: list-item} 13 /* 程序猿常用的display值是:inline/block/inline-block,很少用到 list-item 14 list-item到底是什么样的显示效果,可以通过例子验证。。。。 15 第一,你可以不用ul-li,而用其他标签实现list-item的效果 16 第二,要意识到,浏览器对待html只是把它当作一个dom树,至于显示成什么效果,是通过浏览器默认的css实现的,即样式全部通过css设计,和html无关 */ 17 18 head { display: none} 19 table { display: table } 20 /* display:table 和 block 最大的区别在于:包裹性。 提到包裹性,就不得不提一下float和absolute*/ 21 22 tr { display: table-row} 23 thead { display: table-header-group} 24 tbody { display: table-row-group} 25 tfoot { display: table-footer-group} 26 col { display: table-column} 27 colgroup { display: table-column-group} 28 td, th { display: table-cell; } 29 /* 与table相关的其他display值,研究的意义不大,但是table-cell值得一说。 30 table-cell是多列布局的最新解决方案,比使用float更加有效(不兼容IE6、7) 31 实际上table-cell是要依赖其他table相关的display,但是浏览器会为我们做这些工作,不必手动填写 */ 32 33 caption{ display: table-caption} 34 th { font-weight: bolder; text-align: center} 35 /* 标题默认设置了粗体和文字居中 */ 36 37 caption{ text-align: center} 38 body { margin: 8px; line-height: 1.12} 39 /* 不同浏览器的margin不一样,所以要设置【 *{margin:0} 】 40 line-height:1.12 针对英文没问题,但是中文看起来很别扭 41 另外,1.12是一个相对值(即1.12em),与文字有关的距离设置最好用相对值*/ 42 43 h1{ font-size: 2em; margin: .67em 0} 44 h2{ font-size:1.5em; margin: .75em 0} 45 h3{ font-size: 1.17em; margin: .83em 0} 46 h4, p, 47 blockquote, ul, 48 fieldset, form, 49 ol, dl, dir, 50 menu { margin:1.12em 0} 51 /* em是相对单位,1em就是一单位,浏览器默认的一单位是16px, 52 可以通过 body{font-size:20px} 来修改一单位的值 53 p的字体大小是1em,h1是2em,h2是1.5em,等等 54 另外,与文字相关的距离值,最好用相对单位,例如 line-height:1.4; margin:.5em等等,这样做的好处就是当自定义了1em的绝对px时,line-height也会跟着变 */ 55 56 /* 注意,如果我们自己写css【 * {margin:0} 】,可以把p、h1、h2等标签的margin覆盖掉 57 我们都知道,*选择器的权重是最低的,但是它却能覆盖掉标签选择器,说明浏览器已经在这里面做了手脚 58 浏览器没有让默认样式和用户自定义样式“公平竞争”,而是优先用户自定义样式 */ 59 60 h5{ font-size: .83em; margin: 1.5em 0} 61 h6{ font-size: .75em; margin: 1.67em 0} 62 h1, h2, h3, h4, 63 h5, h6, b, 64 strong { font-weight: bolder} 65 /* 这里可以看到哪些标签文字是加粗的 */ 66 67 blockquote { margin-left: 40px; margin-right: 40px} 68 i, cite, em, 69 var, address { font-style: italic} 70 /* 这里可以看到哪些标签是斜体 */ 71 72 pre, tt, code, 73 kbd, samp { font-family: monospace} 74 pre{ white-space: pre} 75 button, textarea, 76 input, object, 77 select { display:inline-block; } 78 /* 不知道inline-block是什么样子的?或者不知道inline-block有什么特性? 79 在这里看看哪些标签是inline-block,就知道inline-block的用处了 80 具体inline-block的用途,我们会在后面详细介绍,此处只是点出来 */ 81 82 big { font-size: 1.17em} 83 small, sub, sup { font-size: .83em} 84 sub{ vertical-align:sub} 85 sup { vertical-align: super} 86 table { border-spacing: 2px; } 87 thead, tbody, 88 tfoot { vertical-align: middle} 89 td, th { vertical-align: inherit } 90 s, strike, del { text-decoration: line-through} 91 hr {border: 1px inset} 92 /* 为什么
默认是那么个难看的样子,特别是IE下,这就是罪魁祸首 */ 93 94 ol, ul, dir, 95 menu, dd { margin-left: 40px} 96 ol {list-style-type: decimal} 97 /* ul 和 ol 在默认情况下都会有一篇左边的间距,在这里可以看到为何会有间距,以及间距的具体大小是多少。 98 */ 99 100 ol ul, ul ol, 101 ul ul, ol ol { margin-top: 0;margin-bottom: 0} 102 u, ins { text-decoration: underline} 103 br:before {content: "A"} 104 /* ????????????? */105 :before, :after { white-space: pre-line } 106 /* 为何能实现换行?浏览器得到html的br标签,只会解析成一个dom节点而已,107 而“换行”这一功能是通过这里实现的????? */108 109 center{text-align: center} 110 abbr, acronym { font-variant: small-caps; letter-spacing: 0.1em} 111 :link, :visited { text-decoration: underline} 112 :focus {outline: thindottedinvert} 113 114 /* Begin bidirectionality settings (do not change) */115 BDO[DIR="ltr"] { direction: ltr; unicode-bidi: bidi-override} 116 BDO[DIR="rtl"] { direction: rtl; unicode-bidi: bidi-override} 117 118 *[DIR="ltr"] { direction: ltr; unicode-bidi: embed} 119 *[DIR="rtl"] { direction:rtl; unicode-bidi: embed} 120 /* 这些标签或属性都不常用 */121 122 @media print{ 123 h1{ page-break-before:always} 124 h1, h2, h3, 125 h4, h5, h6{ page-break-after: avoid} 126 ul, ol, dl { page-break-before: avoid}127 /* 对于打印页面时的设置,不常用 */128 129 /* 以下都是按照标签选择器来的,标签选择器比类、id选择器的权重都低。130 所以,用户自定义的样式,无论是用标签、类还是id,都能覆盖默认的标签选择器 */131 132 浏览器默认样式
第二,用户样式表
在一些新闻网站中,经常看到可以设置字体大小的快捷菜单,例如下图就是搜狐新闻中的设置。

这些是给一些有视觉障碍的人看的,反正我是没用过,我也有视觉障碍,不过我是通过近视镜来解决的。
其实浏览器也有这样的设置,例如chrome浏览器中,我们就可以设置字号和字体。

用户在这里设置了字体和字号之后,它们会覆盖掉浏览器默认的样式。
第三,<link>引用的css文件
引用css文件,大家应该都比较熟悉了。
第四,<style>中编写的样式代码
<style>中编写样式也都比较熟悉。
第五,<a style=’ ’>中编写的样式代码
标签style属性中编写样式,也都用过吧。
后面这三种是咱们程序开发中比较常用的,这里就不多说了,不了解的朋友需要去补一补基础知识了。
4.层叠的规则
由于样式的来源不同,浏览器在加载样式时,需要计算出最终的样式值,这样才能显示出正确的界面效果——浏览器会通过叠加和覆盖这两种方式来生成最终的样式值。
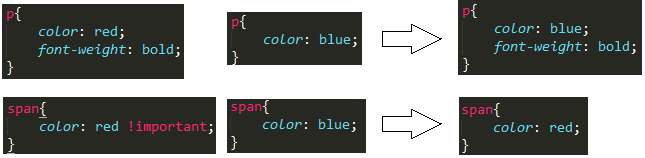
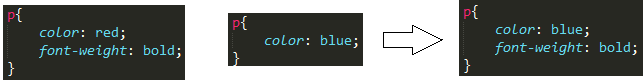
下面是举例说明:

如上图,不同来源的两个样式,第一个样式设置了font-weight,第二个没有,浏览器会把它叠加在一起,即浏览器会把各个零散的整合成一个整体。第一个样式color:red,第二个样式color:blue,浏览器会让后者覆盖前者,最终结果还是color:blue。
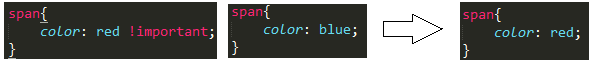
覆盖的默认规则是后者覆盖前者,但是又一个特殊情况——!important。

如上图。虽然color:blue是后来者,但是它没有居上,因为前者color:red跟着!important。这就像得到一个尚方宝剑,有最高执行权,其他人统统让路,否则佛挡杀佛。